오늘은 직접 그린 그림을 일러스트레이터로 불러와서 벡터화 시키는 방법을 알려드릴텐데요. 우선 벡터화를 간단하게 설명드리겠습니다.
비트맵 이미지?
우선 인터넷 상의 대부분 이미지는 비트맵 이미지인데요.
비트맵 이미지는 해상도의 영향을 받습니다. 비트맵을 통한 표현 때문입니다.
이미지 크기를 조정하면 픽셀이 보이며 깨지는 현상이 바로 이 비트맵 이미지에서 일어나는 현상 입니다.
오늘 변환시켜볼 벡터 이미지는 이 이미지 크기 조정 문제를 해결해줍니다. 수학 방정식으로 이루어진 경로 기반 방식 덕분에 이미지 자체를 쉽게 확장할 수 있습니다. 이 때문에 벡터 이미지는 해상도에 영향을 받지 않습니다.
또한 완전히 컴퓨터 생성 방식이기 때문에 특유의 인위적인 느낌이 있으며 이미지 자체를 손상시키지 않고 크기를 아무리 늘려도 이미지가 깨지지 않습니다. 이 때문에 벡터 이미지는 그래픽 디자이너에게 매우 유용합니다.
벡터화
이러한 특징 때문에 종종 디자이너들은 이미지를 벡터화하거나 비트맵에서 벡터 기반 이미지로 변환시킵니다. 반대 프로세스인 이미지를 비트맵으로 변환하는 프로세스는 래스터화라고 합니다. 비트맵 이미지를 벡터 이미지로 변환할 때 사용하는 가장 일반적인 프로그램은 어도비의 포토샵과 일러스트레이터입니다.
이제 손그림을 벡터화 시켜보겠습니다.

1. 오늘 사용할 그림은 왓챠의 킬링이브 시즌 1을 보며 간단하게 크로키했던 그림입니다. 최대한 그림자가 지지 않게 사진을 찍어줍니다. 그리고 컴퓨터로 옮겨줍니다.


2. 어도비 일러스트레이터를 실행하여 상단의 file - place 를 눌러 넣고자 하는 이미지를 불러옵니다.
(place는 단축키 shift+ctrl+P 로도 실행이 가능합니다.) 그리고 Embed 버튼을 눌러줍니다.
저는 여기서 제가 사용할 만큼만 crop image 기능으로 잘라줬습니다.

3. 그리고 이미지 트레이스를 시켜줍니다. 이미지 트레이스는 앞서 설명드렸던 그림을 벡터화 시켜주는 기능입니다.
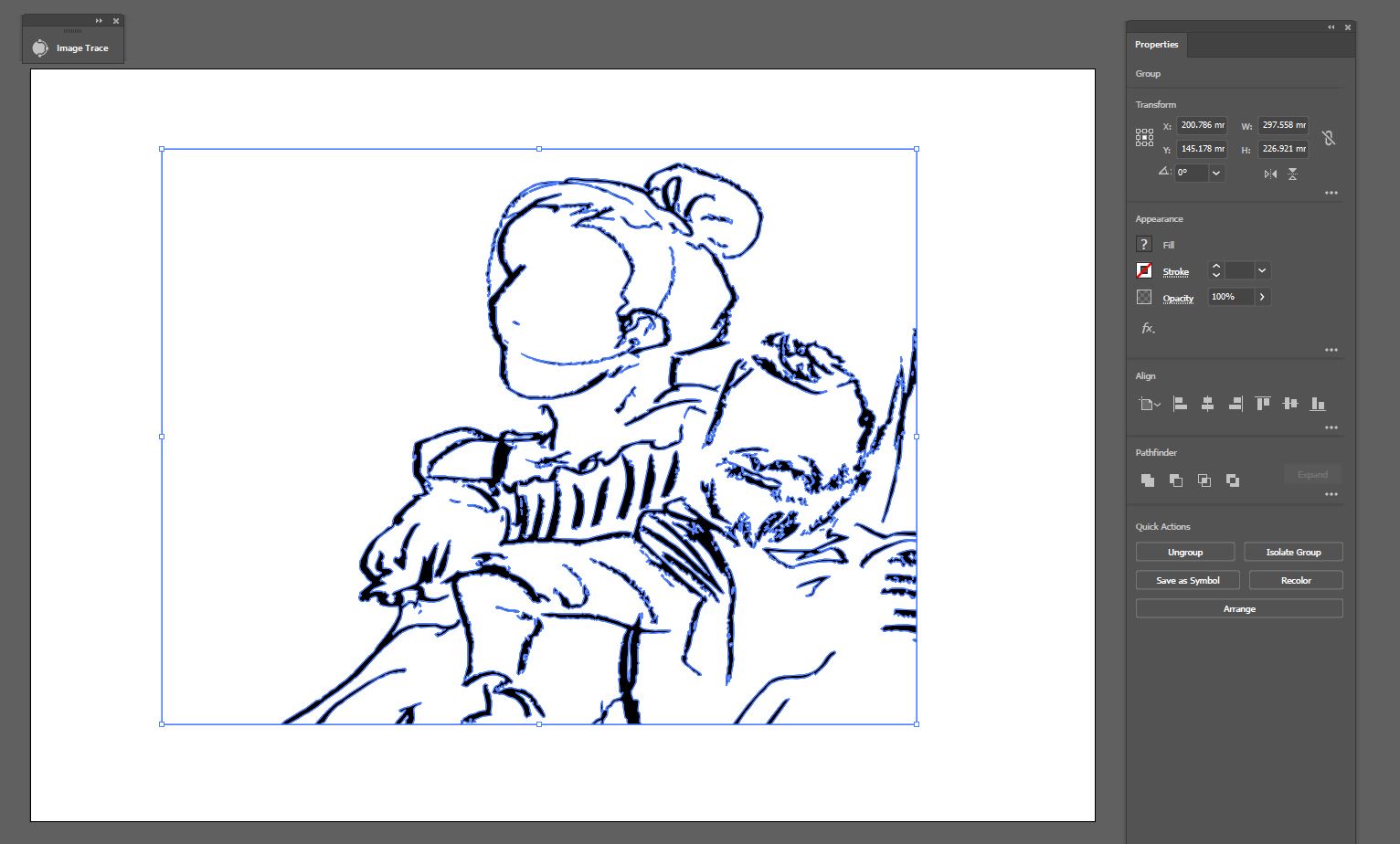
트레이스 후에 여기서 이미지 트레이스 옆에 있는 아이콘을 클릭해 설정 창으로 들어가 줍니다.

4. Threshold 등의 수치값을 본인이 필요한 정도의 결과물이 나오게끔 조정합니다.


5. 적당히 조정한 후 Expand 버튼을 눌러주면 이미지 벡터화가 완료됩니다.

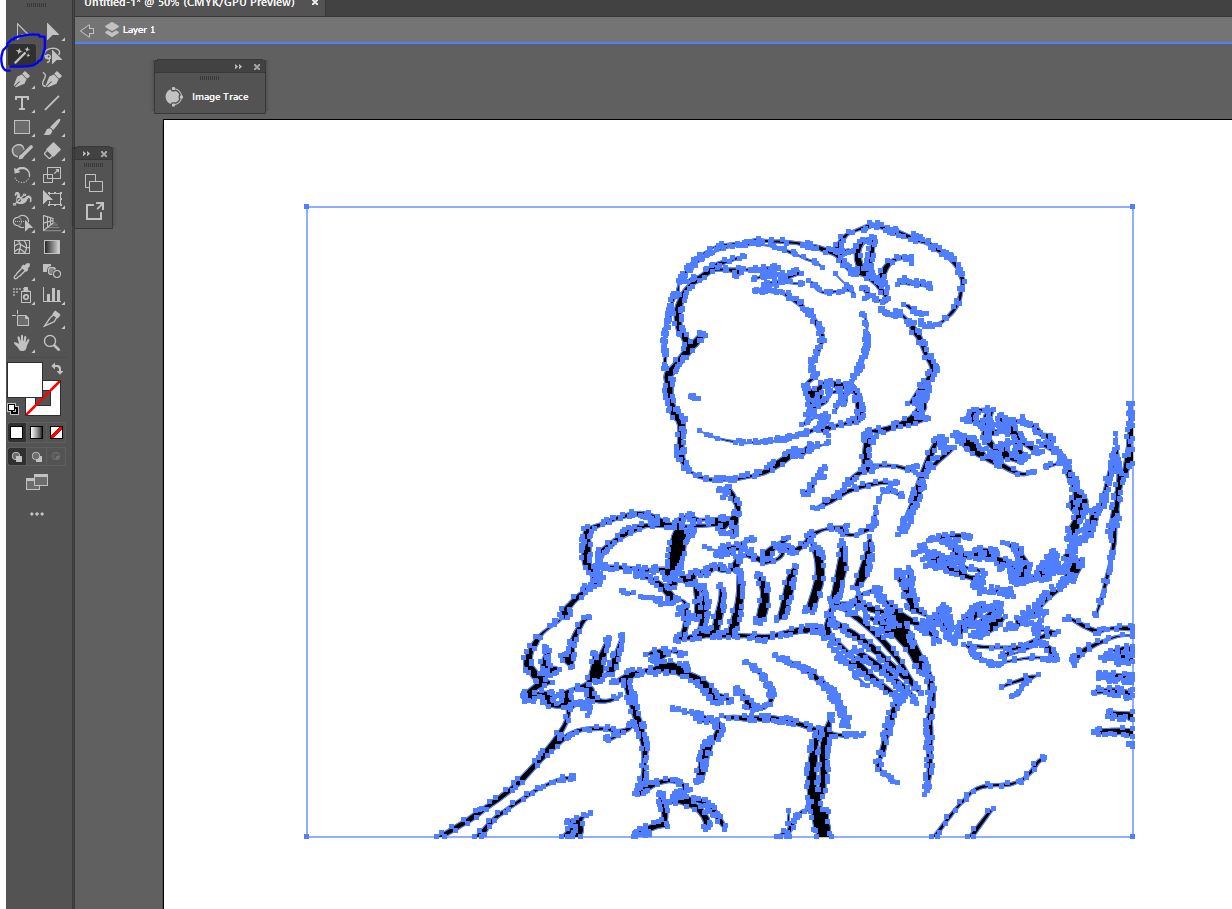
6. 다음 작업은 배경을 투명하게 만들기 위한 작업입니다. 왼쪽 상단의 마술봉 아이콘 (Magic wand tool)을 누르고, 선택된 이미지의 빈 곳을 클릭한 다음 키보드의 delete 키를 눌러줍니다.

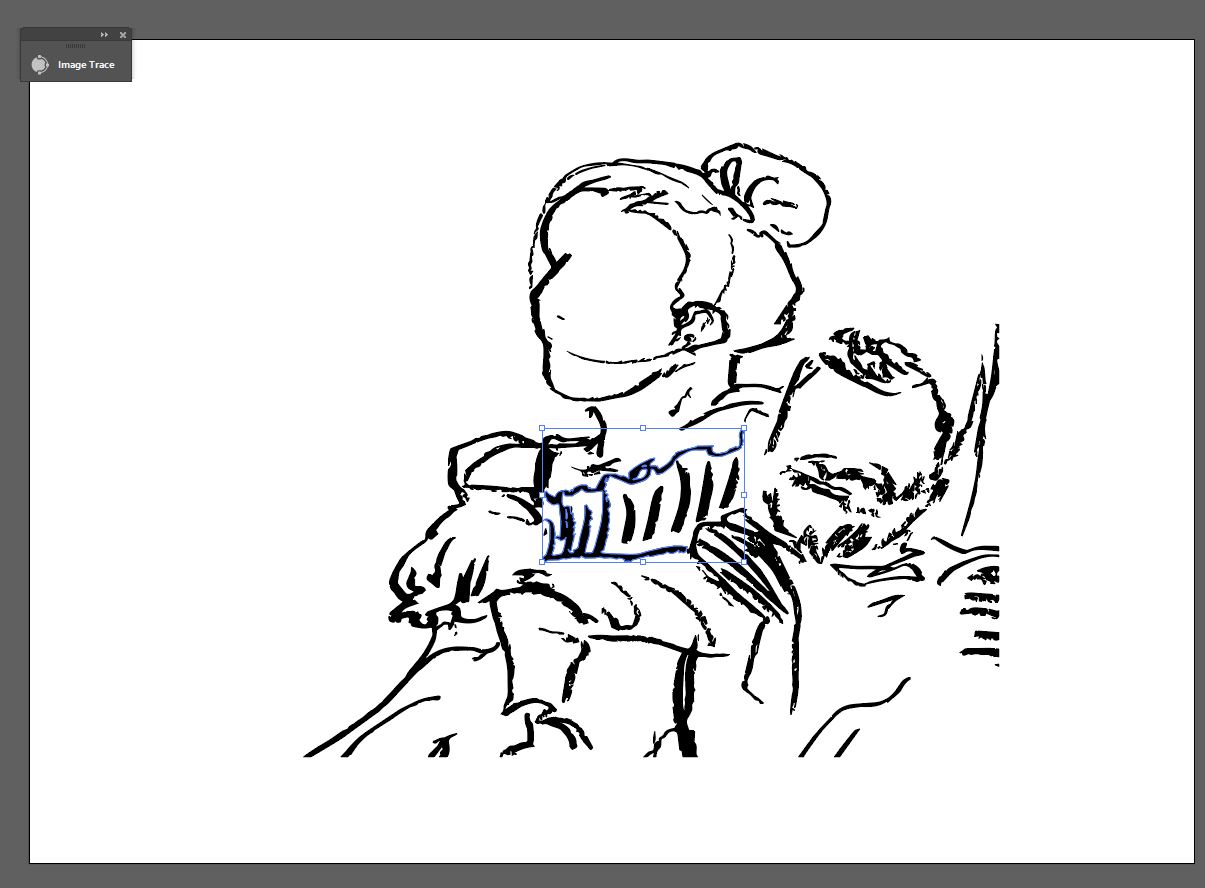
7. 6번의 이미지를 보면 선들이 하나로 묶여있는 것을 볼 수 있는데요. Ctrl+Shift+G로 그룹해제 시켜 줍니다.
그럼 그림의 그룹이 해제되어 이렇게 하나의 선만 선택되는 것을 볼 수 있습니다.

이렇게하면 손그림 벡터화 작업이 끝납니다. 저는 킬링 이브의 로고까지 같은 방법으로 벡터화 시켜서 넣어봤습니다.
오늘은 간단하고 빠르게 손그림을 디지털화 시킬 수 있는 방법을 알려드렸는데요. 도움이 되셨으면 좋겠습니다.
'기타 정보 공유 > 프로그램 강좌' 카테고리의 다른 글
| 아이패드로 3D 글씨 그리는 방법 [Adobe Fresco, Procreate] (0) | 2022.05.11 |
|---|---|
| [AI 강좌] 일러스트레이터로 그리드 제작 / 일그러진 그리드 제작 / 그래픽 제작 / Adobe illustrator 강좌 (0) | 2021.08.17 |